Thema: Wie funktioniert der Zugriff auf verschachtelte Attributwerte im JSON-Format.
Alles was Du benötigst um die Beispiele nachzuvollziehen ist ein laufendes Home Assistant mit der Entität „weather.home“, diese wird standardmäßig direkt mit installiert.
1) Wie erkennt man verschachtelte Attributwerte?
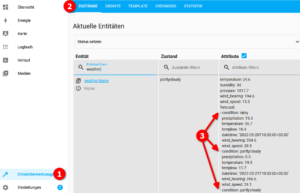
Prinzipiell ist das auf zwei Wegen möglich. Die schnellste und übersichtlichste Methode geht über die Entwicklerwerkzeuge (1) und den Reiter Zustände (2). Wie Du siehst sind die ersten Attributwerte wie „temperature“ nicht eingerückt, etwas anderes ist es bei dem Attribut „forecast:“ welches zusätzlich durch den Doppelpunkt auffällt. Ab hier beginnt dann die Verschachtelung, hier mit (3) angedeutet, jeder Unterpunkt wird mit einem Bindestrich hervorgehoben und ist etwas eingerückt.

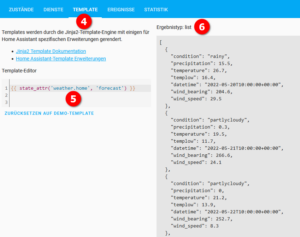
Die andere Variante, die Dir vielleicht auch eher mal beim Testen über den Weg laufen wird, geht ebenfalls über die Entwicklerwerkzeuge, dann allerdings über den Reiter Template [neu: „Vorlage“] (4). Wird hier das Attribut „forecast“ von „weather.home“ mittels {{ state_attr('weather.home', 'forecast') }} ausgegeben (5), dann gibt Home Assistant bereits an, dass es vom Ergebnistyp „list“ ist (6). Ebenfalls eindeutig ist hier der Aufbau mit den eckigen und geschweiften Klammern sowie die etwas deutlicheren Einrückungen.

2. Wie funktioniert der direkte Zugriff auf einen spezifischen Wert?
Die allererste Grundregel, die Du hierfür immer im Kopf haben musst lautet „Null“. Wir beginnen mit der Zählung der untergeordneten Attribute bei der 0, nicht bei der 1. Um nun diese einzelnen Elemente ansprechen zu können wird die Zahl des gewünschten Elements in eckigen Klammern hinter den generellen Ausdruck geschrieben, für den ersten Eintrag also [0] (7) – damit ändert sich der Ergebnistyp in „dict“ (8) und wir bekommen wie gewünscht nur noch dieses eine Ergebnis.

Da mit dieser generellen Ausgabe meist noch wenig anzufangen ist spezifizieren wir jetzt noch etwas genauer, wir möchten nur die allgemeine Wetterlage, also „condition“ ausgeben, auch dies geschieht wieder mit eckigen Klammern, die an den bisherigen Begriff angehängt werden. Da es sich jetzt um Text (und nicht mehr um eine Zahl) handelt muss dieser Begriff allerdings in Anführungsstrichen stehen (9). Als Ergebnis bekommen wir jetzt wie gewünscht nur noch diese eine Ausgabe, die jetzt von dem Ergebnistyp „string“ (10) ist.

3) Wie funktioniert der Zugriff auf alle Werte?
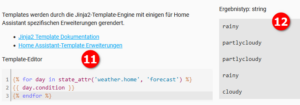
Um das Ganze jetzt noch etwas zu erweitern und nicht nur die Wetterbedingungen für morgen auszugeben, sondern stattdessen die gesamte Wettervorhersage, müssen wir das Konstrukt um eine sogenannte „for“-Schleife erweitern, die alle Einträge von „forecast“ durchgeht (11):
{% for day in state_attr('weather.home', 'forecast') %}
{{ day.condition }}
{% endfor %}
Durch diese „for“-Schleife ist das spezifische Ansprechen mit der jeweiligen Nummer nicht mehr notwendig, da es schlicht ein Element nach dem nächsten durchgeht und dabei quasi intern selber die Nummer wählt / weiß, wo es ist (12).

Die Bezeichnung für das jeweilige Element – hier „day“ - kann relativ frei gewählt werden, solange man von der Benutzung von Sonderzeichen (dazu gehören auch Leerzeichen, Umlaute und Bindestriche, Zahlen sowie Unterstriche hingegen sind erlaubt) absieht.
Innerhalb der „for“-Schleife kann dann mittels der gewählten Bezeichnung auf alle einzelnen Elemente zugegriffen werden, also auch beispielsweise ein {{ day.datetime }} wäre problemlos möglich.