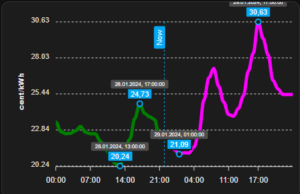
Wer sich auch einen Überblick verschaffen will, was der Strom gerade an der Börse kostet oder wer einen Vertrag mit stundengenauer Abrechnung hat, für den könnte diese Chart Anzeige von Interesse sein.

Man sieht in Grün den Strompreis am heutigen Tag und in Violett den morgigen Tag.
Um 13:00 Uhr war der Strom heute mit 20,24 Cent je kWh am billigsten und um 17:00 Uhr mit 24,73 Cent je kWh am teuersten.
Und wir sehen, dass der Strom morgen gegen 17:00 Uhr ziemlich teuer wird. Also da besser nicht die Waschmaschine anmachen.
Man braucht dazu die HACS Integration EPEX Spot. Diese einfach wie angegeben installieren. In den Einstellungen -> Geräte & Dienste dann auf "Integration hinzufügen" und EPEX Spot auch hier installieren, falls nicht schon geschehen. Dann einmal EPEX Spot anklicken und auf Konfigurieren gehen. Hier hat man drei Einstellmöglichkeiten.
Percentage Surcharge (%) müßte ein Prozentsatz sein, den sich euer Provider einstreicht. Habe ich bei mir auf 0 stehen.
Absolute Surcharge (ct/kWh) ist ein fester Preis, der pro kWh noch zum Börsenstrompreis oben drauf kommt, wie Durchleitungskosten, CO2 Umlage usw. Ich habe hier 13 stehen, weil ich mit diesem Wert sehr nahe an den tatsächlichen Strompreis meines Versorgers (rabot.charge) heran komme.
Tax (%) ist die Steuer und die ist in Deutschland aktuell bei 19%.
So, jetzt müssen wir noch die ApexChart aus HACS installieren. Also wieder Hacs aufrufen, dann aber den Bereich Frontend wählen und unten rechts auf Durchsuchen und Herunterladen klicken.
Da suchen wir dann "apexcharts-card" und installieren diese.
Danach können wir dann das Dashboard aufrufen, wo wir die Chart darstellen wollen.
Die drei Punkte rechts oben auswählen und "Dashboard bearbeiten" auswählen.
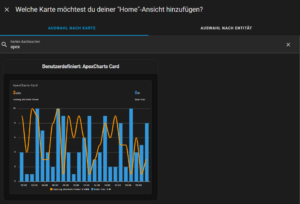
Dann rechts unten auf "Karte hinzufügen. Oben bei "Karten durchsuchen" tippen wir "apex" ein und wählen dann "Benutzerdefiniert: ApexCharts Card" aus.

Und hier der zugehörige Code, um die Anzeige oben zu erhalten.
type: custom:apexcharts-card
header:
show: false
graph_span: 48h
span:
start: day
now:
show: true
label: Now
color_list:
- var(--primary-color)
series:
- entity: sensor.epex_spot_data_net_price
yaxis_id: uurprijs
float_precision: 2
type: column
curve: smooth
extend_to: false
show:
extremas: time
data_generator: >
return entity.attributes.data.map((entry, index) => { return [new
Date(entry.start_time).getTime(), entry.price_per_kwh]; }).slice(23,48);
color_threshold:
- value: 0
color: "#186ddc"
- value: 0.155
color: "#04822e"
- value: 0.2
color: "#12A141"
- value: 0.25
color: "#79B92C"
- value: 0.3
color: "#C4D81D"
- value: 0.35
color: "#F3DC0C"
- value: 0.4
color: red
- value: 0.5
color: green
- entity: sensor.epex_spot_data_net_price
yaxis_id: uurprijs
float_precision: 2
type: column
curve: straight
extend_to: end
show:
extremas: time
data_generator: >
return entity.attributes.data.map((entry, index) => { return [new
Date(entry.start_time).getTime(), entry.price_per_kwh]; }).slice(47,70);
color_threshold:
- value: 0
color: "#186ddc"
- value: 0.155
color: "#04822e"
- value: 0.2
color: "#12A141"
- value: 0.25
color: "#79B92C"
- value: 0.3
color: "#C4D81D"
- value: 0.35
color: "#F3DC0C"
- value: 0.4
color: red
- value: 0.5
color: magenta
experimental:
color_threshold: true
yaxis:
- id: uurprijs
decimals: 2
apex_config:
title:
text: €/kWh
tickAmount: 4
apex_config:
legend:
show: false
tooltip:
x:
show: true
format: HH:00 - HH:59
Die Farben könnt ihr natürlich euren Wünschen entsprechend anpassen. Was die anderen Einstellmöglichkeiten betrifft, schaut einfach mal in die Dokumentation der ApexChart Card, die ist sehr umfangreich.
Die Anzeige aktualisiert sich jede Stunde und die Börsenkurse für den nächsten Tag kommen so gegen 17 oder 18 Uhr.
Wer will, kann natürlich mit der EPEX Spot Data Net Price Entität eine Automatisierung aufbauen. z.B. beim Unterschreiten eines bestimmten Strompreises die Klimaanlage einschalten oder die Spülmaschine. Da sind eurer Phantasie keine Grenzen gesetzt.
Stand: 03.02.2025
—
Vielen Dank an den User RudiP für diese Anleitung!